Consider a scenario where you want
to add button to a grid in Code. Open a console application. We can compare
this scenario with person taking a ticket in PVR Cinemal Hall. Person is subset
of class Spectator.
We have three classes
Button has to be put in 3rd row and 2nd column of grid. Let us have interface IRowAndColumn.
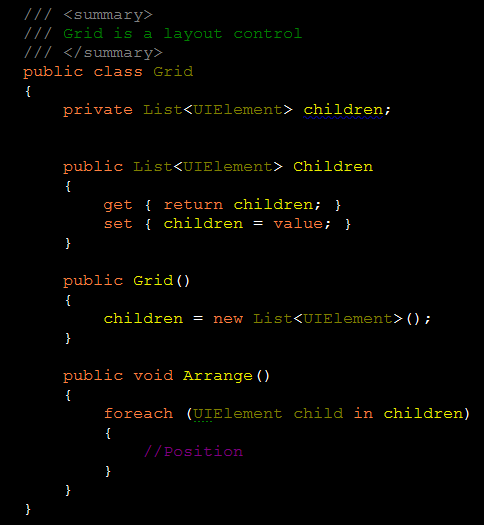
Grid is a layout control. It should have children. It should arrange those children. Grid code looks like this.
If we implement this interface in
button we can write in main like this.
But suppose we want to add button to
dock panel, you don't need rows and column properties instead we need Bottom, Left,
Right, Top. Rows and Columns are specific for grid and this turns out into a
bad design.
Now button might have rows, column
properties as well as Dock properties. For that reason we can define the
collection in UIElements.
And then we will have methods to
set, get and clear the collection. In the below code we have taken dictionary
so that property is unique.
Let’s add some static methods to the
Grid which takes UIElement and value of property as parameter.
Take two buttons and add it to different
compartment in grid.. Now in main, our code looks like this.
This looks very simple and property of
parent control can be extended to the child. This property is nothing but
attached properties. Here the Visitor pattern is used to implement the attached property.
Now add 4 dlls used for WPF.
- PresentationCore
- PresentationFramework
- System.Xaml
- WindowsBase
Now comment UIElement. Add DependencyProperty instead of string in Visitor.GetValue and SetValue. You will get to know how it works in WPF.
Go through Heirarchy of classes and look into inheritance and how it is implemented.
Reference:
http://en.wikipedia.org/wiki/Visitor_pattern
https://msdn.microsoft.com/en-IN/library/ms749011%28v=vs.110%29.aspx
XAML Unleashed by Adam Nathan










No comments:
Post a Comment